Инструмент «Линия или кривая» можно использовать как для рисования прямых так и кривых линий. Эти две возможности объединены в один инструмент, так как «Линия» есть ни чем иным, как совершенно прямой «Кривой». То есть фактически этот инструмент всегда рисует кривые, просто «Линия» не имеет более-менее заметной кривизны.
Рисовать линию просто — щелкните там, где вы хотите начать ее начать, а затем (удерживая левую кнопку) переместите курсор мыши туда где линия должна окончиться. Если при этом нажать и удерживать клавишу Shift, то вы ограничите возможные углы наклона линии значениями кратными 15 градусам.
После того как кнопка мышки будет отпущена на линии появятся четыре «узла» (в виде маленьких мерцающих квадратиков):

Если вы хотите нарисовать прямую линию, то можете окончить рисование нажатием клавиши Enter. Также вы можете просто начать рисовать в любом другом месте.
Для того же чтобы нарисовать кривую линию вы можете перетащить в нужном направлении мерцающие «узлы» размещенные на ней. Если при этом будет нажата левая кнопка мыши, то линия будет искривляться по правилах интерполяции кубического сплайна (кривая всегда будет проходить через все четыре «узла»). Если же вы используете правую кнопку мыши, то будете рисовать кривую Безье. В этом случае, кривая не обязательно будет проходить через все «узлы», что позволит рисовать кривые, которые невозможно получить с помощью предыдущего метода:

Искривление линии с помощью левой и правой кнопки мыши
После получения нужной кривой, как и при рисовании линии, вы можете окончить рисование нажатием клавиши Enter. Также можете просто начать рисовать в любом другом месте.
Стиль линии
Специальные настройки панели инструментов позволяют указать для инструмента «Линия или кривая» вид начала и конца линии, а также задать её стиль. Начало и конец линии могут быть обычными, в виде стрелок и закругленными. Линия же может быть сплошной или штрих-пунктирной:

Выбор стиля линии
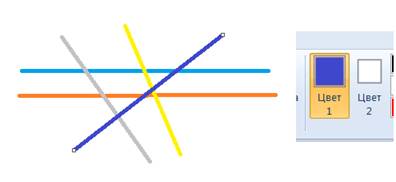
Используя эти настройки вы можете нарисовать различные линии. Например, такие как приведены ниже:
Как нарисовать линию в Paint.
Хотите нарисовать линию? Нет ничего проще! Совершенно неважно, где вы хотите нарисовать линию!
Открываем самый простой фоторедактор, который уже предустановлен в вашем компьютере.
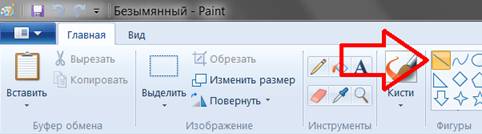
И этот фоторедактор называется Paint. В фигурах выбираем инструмент линия.

Теперь давайте нарисуем линию! И не просто линию, а разную линию. Разного цвета и разного размера.
Как нарисовать разноцветную линию.
В меню выбираем цвет № 1, и подбираем нужный вам цвет и начинам рисовать.

Как нарисовать линию разной толщины.
Рядом с цветом, есть инструмент – «толщина». В этом инструменте выбираем нужную толщину линии! Существует 4 размера толщины линии!
Этот урок я хотела бы посвятить ознакомлению с Paint Tool Sai и его возможностями.
Многие из вас работают с фотошопом при рисовании аниме персонажей. Фотошоп универсален, но все же он больше распрастранен для работы с визуализацией, нежели для простого рисования. Итак, попробуем нарисовать аниме девочку. Сразу скажу — урок предназначен для тех у кого есть планшет. У кого нет — рисуем на бумаге, потом сканируем и переходим сразу ко второй части урока.
Часть 1. Создаем карандашный набросок.
Чем же набросок отличается от контура? Тем что линии в нем «волосатые», и не совсем ровные, как того требует аккуратная работа.
1.1. Для начала нарисуем овал лица и не забудьте про лоб. В некоторых стилях аниме, к примеру Чиби, рисуют особо выдающиеся щеки, а иногда глазную впадинку делают совсем незаметной. Мы остановимся на нечто среднем.

Карандаш — самый основной инструмент для работы. Он практически не имеет никаких настроек. Чуть ниже выбора инструментов вы можете увидеть черные кнопки с изображением квадратиков. От совсем размытого до жесткого. Это режим жесткости карандаша. Но об инструментах я расскажу в другой раз. Помните, вы рисуете, как на бумаге, а значит можете выбирать тот карандаш(мягкий, жесткий), который вам нужен и удобнее.
1.2. При рисовании не забывайте использовать кнопку в верхней панели «Отобразить горизонтально» 
Наш глаз устроен так, что если мы будем смотреть с одной стороны, то вид будет один, а если с другой точки, то возможно мы увидим предмет искаженным. Для этого, пока рисуется набросок, не забывайте периодически жмакать на эту кнопочку и следить за своим произведением искусства))

1.3. Итак, не ленясь, прорисовываем всю голову с затылочной частью и шеей. Для тех, кто впервые увидел карандаш и лист бумаги, не говоря о планшете, этот урок вряд ли подойдёт, так что не спешите, а возьмитесь за основы ^^

1.4. Итак голова у нас готова. Перейдем к рисованию лица. Работать лучше на нескольких слоях.

Называйте слои названиями частей, которые рисуете: Голова, лицо, волосы и т. д.
Создайте промежуточный слой с названием «Вспомогательные линии». На этом слое и нарисуйте эти самые линии, как показано на рисунке. Не забывайте! Голова не плоская! Линии должны быть закруглены по форме головы!

Нарисуем нос, а уж затем глаза.

Здесь я показала расстояние от носа до глаза не совсем правильное для такого лица. Слишком близко посаженые глаза будут смотреться уныло(мягко говоря синдром Дауна)
поэтому мы нарисуем глаз немного подальше от носа. Второй глаз (дальний) рисуется совсем близко к носу. А так же не забывайте про высоту глаз. Она должна оставаться неизменной, если конечно ваш персонаж не подмигивает и не имеет нервного тика. А вот ширина глаза обязательно должна быть разной, иначе глаза будут выглядеть плоско. Глаза рисуются поразному, но сейчас мы заняты лишь наброском и не прорисовываем веки и реснички

1.5. Рисуем рот. Центр рта немного смещен, так мы покажем, что лицо не плоское, а со всякими впадинками, которые при раскраске можно будет подчеркнуть тенями.

1.6. Рисуем ухо. Впрочем его можно не рисовать, если оно будет прикрыто волосами, но мы все же нарисуем. Ухо рисуется чуть ниже вспомогательной линии для глаз. Уши тоже можно рисовать по-разному. Здесь показан более реалистиный вариант. Круглое маленькое ушко. Иногда в аниме рисуют большие уши, но все зависит от стиля рисования. Так что проявите фантазию))) Красной линией я нарисовала временную линию, которой продлила длинну скулы. После нарисования уха её можно смело стереть. Линию опять-таки лучше рисовать на отдельном слое, что бы не затронуть основной рисунок.

Далее рисуем волосы. Нарисуйте лобную линию, как показано на рисунке.

Вот тут наступает широкий полет для вашего воображения. Косички, хвостики, локоны, завитушки, бантики и прочее. Я нарисовала большую челку, обратите внимание на кривую по которой идет челка. Ни в коем случае не рисуйте челку по прямой линии, даже когда лицо анфас. Прямая линия придаст ей неестественный вид. Пряди рисуйте кривыми линиями, летящими и легкими, тогда прическа получится воздушной и легкой, а не лакированным нечто О_о.

1 — Расстояние между черепом и волосами необходимы, иначе наличие волос будет большим сомнением)
2 — Дальняя часть челки состоит как бы из двух частей. Мы придали ей объема.
3 — обязательно на слое с волосами прорисуйте зигзагообразную лобную линию волос. Она должна быть изогнутой.
4 — Если ваша челка большая, то она должна прикрывать часть ушка.
Далее довершаем наш волосы дополнительными линиями. Около уха, пряди заправленные за него, на макушке можно показать наличие пробора или же объема. Пряди выступающие из-за шеи с дальшей стороны. Не бойтесь эксперементировать. Ваша задача добиться естественности для волос, которые могут развеваться на ветру. После того, как волосы прорисованы не забудьте стереть ту часть головы, которая скрыта под волосами, а так же удалите уже ненужные слои со вспомогательными линиями

На этом первая часть окончена. Набросок готов и ждет, когда же мы сделаем ровные контуры и подготовим его к покраске.
Часть 2. Создаем чистый контур.
2.1. Открываем наш набросочек и.. создаем новый слой, но не обычный, а векторный.


Нам нужен тот значок на котором изображено перо. Итак слой создан. И… О боги! Совсем другие инструменты! Но биться головой об стенку с воплями: «Я ничего не понимаю!» мы не будем. Мы возьмем вот этот замечательный инструмент.

В отличии от фотошоповского пера, им настолько элементарно работать, что даже мышечные рисовальщики спрявятся с этим непосильным трудом.
Но перед обводкой не забудьте убавить заливку вашего наброска, а то запутаетесь в линиях.
2.2. Несколько советов по обводке.

– Обводите всегда линией с размером 1.
– Если линия получается криво, ничего страшного, воспользуйтесь инструментом
Не забудьте правильно поставить галочку в настройках ниже. У меня всегда стоит на опции «Двигать»
– Что бы угол получился острым вставьте расстояние между точками как можно меньше, а для закругления пошире.
– Что бы прервать линию вектора сделайте быстрый двойной клик на последней точке
– Векторная линия это не карандаш, отличие от фотошоповского пера в том, что если вы стираете ластиком участок линии он обрывается ровно и на конце линии ставится точка.
– Даже если вы начали рисовать вектором, вы без труда можете не закрывая линию двигать полосу прокрутки, сворачивать окно с программой и т.д. Линия не прервется.

Должно получаться примерно вот так. Можно конечно выбрать линию потолще, но тогда, когда мы будем уменьшать её размер, останутся некрасивые зазоры.
Общий контур готов. Глаза не обводим, ведь их надо прорисовать красиво)

2.4. Переходим к отрисовке глаз(Для планшетников). Самое любимое моё занятие. Ведь глаза — зеркало души. А мы же не хотим, что бы наш персонаж выглядел, как кукла. Наделим его душой?)
Берем кисть Brush, жесткость ставим максимальную и поехали…

1 — Верхнее веко прорисовываем дугой, немного корретируя набросок так, как хотелось бы.
(незабудьте создать новый слой и назвать его Глаза. Этот слой должен быть выше остальных, включая векторные.
2 — Уменьшаем размер кисти. Если веко я рисовала кистью 9, то для ресничек беру 4. Мягкими движениями рисуем реснички. Они ведь должны быть пушистыми?)
3 — Тонкой кисточкой рисуем веко.
4 — И обратите внимание как нарисовано нижнее веко.
Рисуем второй глаз по той же схеме.
2.5. А теперь я вас познакомлю с инструментом

Этот инструмент очень полезен если вы хотите изменить толщину линии.
Допустим брови вы обвели вектором размером 1. А нам надо 4. Берем инструмент, изменяем размер на 4 и клацаем на нашу линию. Размер линии можно менять без потерь качества. Это же вектор, Господа))
Итак брови. Они у нас одной ровной линией.

Но брови ведь не бывают такими О_о и для этого нам потребуется ещё один замечательный инструмент.

Настроек не имеет, в обращении прост, как 5 копеек. Как вы уже успели заметить наш контур состоит из точек, соединенных линией. Берем нашу бровь за первую точку. Зацепляем точку левой кнопкой мышки или же кнопкой стилуса и тянем. Влево — линия истончается, вправо — утолщается. И создаем вот такие бровки.

2.6. Далее. Создадим папку. Назовите её Глаза. В эту папку поместите слой на котором вы рисовали веки персонажа. Создайте ещё один векторный слой и обведите зрачки тонкой линией размером 1.

Верхние и нижние линии зрачков быдут скрыты под веками. Для чего рисовать замкнуто? А что бы потом раскрашивать глазки было легко. Если линия выходит за пределы века, то можете подвинуть инструментом Edit.
Итак, глаза у нас закончены. Можем радоваться.

Небольшое отступление для тех, кто рисует мышкой. Линии век можно рисовать по принципе бровей и тоже добиться замечательных результатов) Главно не забывать изменять толщину линий))
И последнее. Удаляем ненужный уже слой с наброском, убедившись, что обвели все.
В результате получаем такой вот набор слоев.

Контур готов, а в следущем уроке я расскажу, как быстро выполнить покраску нашего контура. Сохраняем рисунок обязательно в формате .sai

