by Юрий Белоусов · 22.11.2018
Ответ на вопрос: «Средство для просмотра webстраниц» из теста квалификационного испытания для педагогов и воспитателей:
| Средство для просмотра Webстраниц: ответ на тест |
| 1. HTML |
| 2. Программа Word |
| 3. Программа браузер – правильный ответ |
| 4. Поисковая система Яндекс |
Браузеры являются средством просмотра web страниц.
Браузер (веб-обозреватель) – это программа, с помощью которой можно просматривать web-страницы, web-документы. Проще говоря – это то, с помощью чего можно открыть и посмотреть сайт.
Самые популярные браузеры: Google Chrome, Opera, Яндекс браузер, Mozilla Firefox, Internet Explorer.
Надеюсь, ответ на вопрос: «Как называется средство для просмотра webстраниц» был вам полезен.
Как уже было сказано выше, наиболее популярными программами просмотра web-страниц являются браузеры Netscape Navigator и Microsoft Internet Explorer. Браузер — внешне очень простая программа. Для успешной работы с ней
достаточно нескольких навигационных кнопок, вынесенных на основную панель инструментов.
В данных методических указаниях детально не рассматриваются вопросы подключения к Internet, поскольку для изучения языка гипертекстовой разметки HTML и создания web-страниц достаточно функционирования программы в локальном режиме.
Для того, чтобы открыть локальный файл в Internet Explorer, достаточно ввести в поле Адрес (или в поле Netsite в Netscape Navigator) ссылку на файл. Простейший вариант — указать путь и имя файла, находящегося на вашем компьютере: C:HTML1page1.htm или file://C:HTML1page1.htm, при этом подключение к сети Internet осуществлять не нужно. Если же ваш компьютер подключен к Internet, то в том же поле Адрес для выхода на какой-нибудь сервер и просмотра web-страницы, находящейся на нем, нужно набрать адрес этого сервера, например, http://www.ru.msn.com/ или просто www.ru.msn.com и при удачном соединении соответствующая web-страница отобразится в окне браузера.
Другой способ открытия web- документа — c использованием команды Файл>Открыть в меню над панелью инструментов. При этом активизируется диалоговое окно, где доступ к папкам осуществляется после нажатия кнопки Обзор.
На панели инструментов над строкой адреса расположен ряд кнопок для работы с web-документами:
назад (или back) — переход на страницу, которая была открыта раньше текущей;
вперед (forward) — движение по цепочке просмотренных документов вперед, если были выполнены переходы назад;
стоп (stop) — останов загрузки текущего документа;
обновить (reload) — повторная загрузка текущей страницы или продолжение загрузки, если она была прервана. Для разработчика web— документов это — главный инструмент. Если вы что-то изменили в своем файле, то увидеть как он теперь будет выглядеть, можно только перезагрузив документ.
основная страница (home) — переход к основной странице провайдера или фирмы, от имени которой вы работаете в сети или любой другой страницы, адрес которой указан в качестве основного в команде меню Вид>Параметры (его можно изменить);
поиск — поиск информации в Internet с помощью того или иного поискового сервера;
избранное — каталог необходимых вам web-страниц, куда можно добавить страницу или загрузить документ из этого списка;
печать (print) — вывод на печать текущего документа;
шрифт — изменение размера шрифта на текущей странице. Изменение размера происходит циклически (после каждого нажатия кнопки программа перебирает доступные базовые размеры шрифта).
Для сохранения просмотренных документов используется команда меню Файл>Сохранить как файл, позволяющая скопировать текущую web- страницу в выбранную вами папку. При этом копируется только текст документа. Для сохранения рисунков надо щелкнуть на каждом правой кнопкой мыши и выбрать команду Сохранить рисунок как.
Для просмотра и редактирования текста web-документа используются команды меню Вид>Источник или Правка>Текущая страница. При этом подключаются вешние текстовые редакторы Windows: WordPad или Блокнот, а в случае правки — MS Word. Редактирование страниц в случае Вид>Источник более удобно, поскольку позволяет сразу увидеть результат изменений. После модификации страницы ее надо сохранить в текстовом редакторе, а затем в браузере нажать кнопку Обновить.
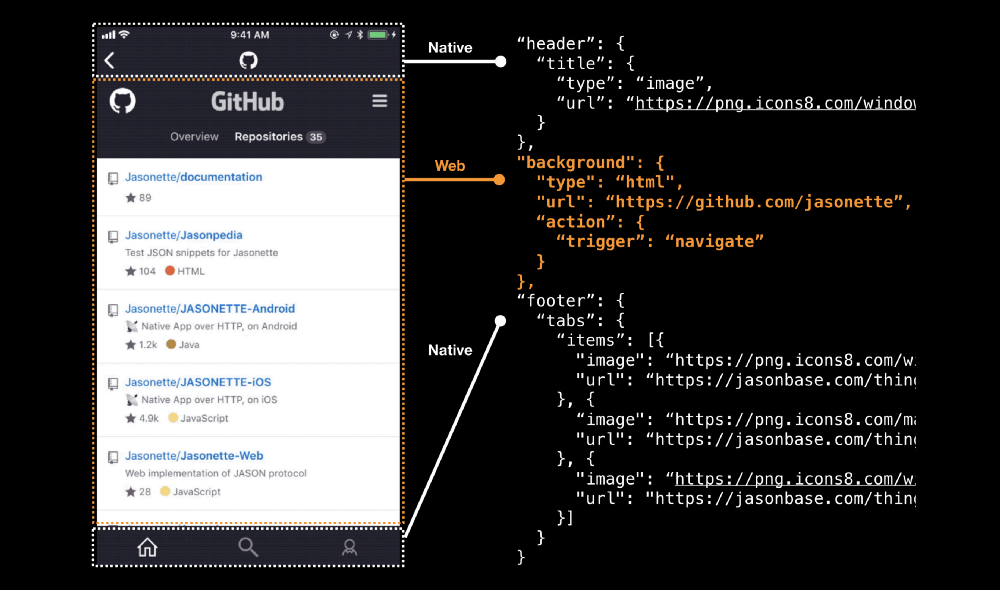
В материале, перевод которого мы публикуем сегодня, речь пойдёт о создании мобильных приложений на базе существующих веб-проектов. Автор этой статьи демонстрирует инструменты, которые позволяют с минимальными усилиями разрабатывать приложения, пользующиеся нативными возможностями платформ iOS и Android и включающие в себя материалы работающих сайтов или локальные ресурсы. Его рассказ начинается с тех самых семи строк JSON-кода, которые позволяют превращать сайты в мобильные приложения.

Превращение веб-сайта в мобильное приложение
Обзор
На рисунке выше показан код, который позволяет превратить веб-сайт в мобильное приложение. В частности, за «превращение» отвечают семь строк JSON, выделенные оранжевым цветом. Оставшиеся фрагменты текста программы описывают возможности, относящиеся к мобильной платформе, на которой выполняется приложение.
Что, если я скажу вам, что для того, чтобы воспользоваться этим подходом, не нужно переделывать сайт, пользуясь неким фреймворком, приближающим внешний вид ресурса к виду мобильного приложения? Более того, что если весь процесс разработки заключается в подключении сайта к мобильному приложению, подобному показанному выше, с помощью обычного URL?
Кроме того, вот ещё один вопрос: «Можно ли, просто редактируя JSON, работать с нативными API, с компонентами пользовательского интерфейса, пользоваться системными переходами между страницами?».
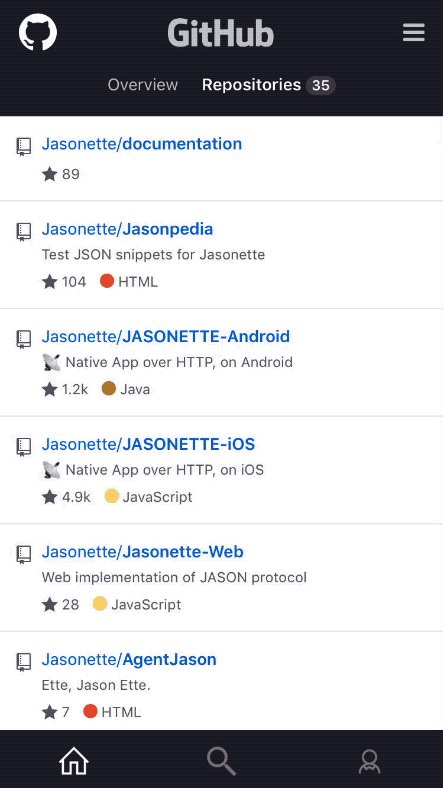
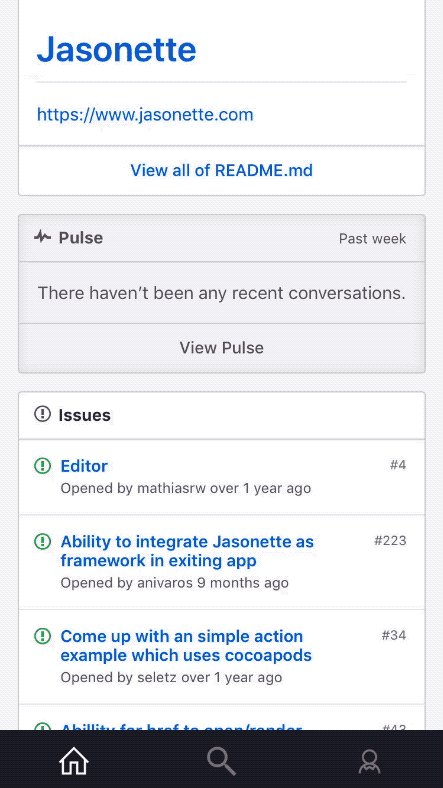
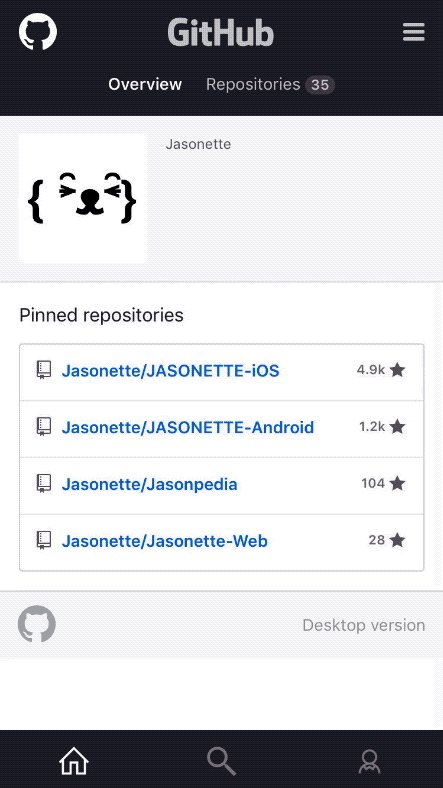
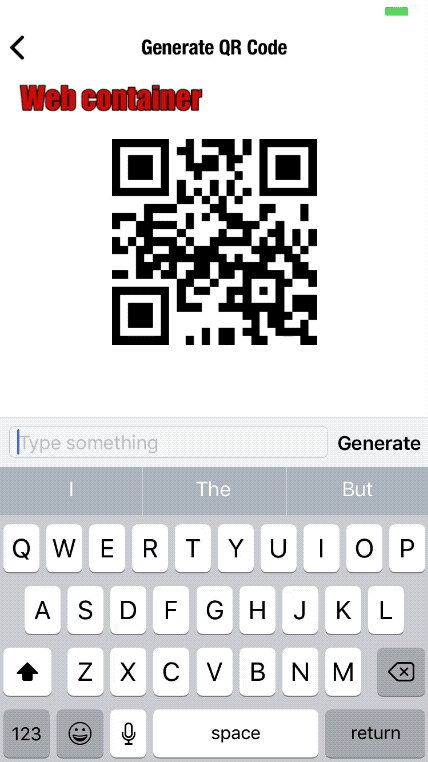
Пока вы размышляете над ответами на эти вопросы, предлагаю взглянуть на то, как выглядит и работает минимальное приложение, созданное с использованием инструментов, о которых я хочу здесь рассказать.

Обратите внимание на то, как я встроил в это приложение страницу с github.com, однако всё остальное — это нативные компоненты, вроде верхней навигационной панели и нижней панели управления. При этом переходы между страницами приложения используют системные возможности. Делается это автоматически и не требует вмешательства в код сайта.
Прежде чем я расскажу о том, как это сделано, у вас может возникнуть вполне резонный вопрос: «Всё это хорошо, но можно ли, пользуясь методом, о котором идёт речь, создать что-то действительно полезное, а не нечто вроде простого «просмотрщика» веб-страниц в контейнере нативного приложения?».
Отличный вопрос. Собственно говоря, ответу на него и посвящена данная статья. Если в двух словах, то суть рассматриваемой здесь методики заключается в создании двустороннего канала связи между контейнером для вывода веб-содержимого и приложением. Приложению это даст возможность вызывать JavaScript-функции, находящиеся в контейнере, а контейнеру позволит обращаться к нативным API, расположенным за его пределами.
Взглянем на пример, иллюстрирующий вышесказанное.

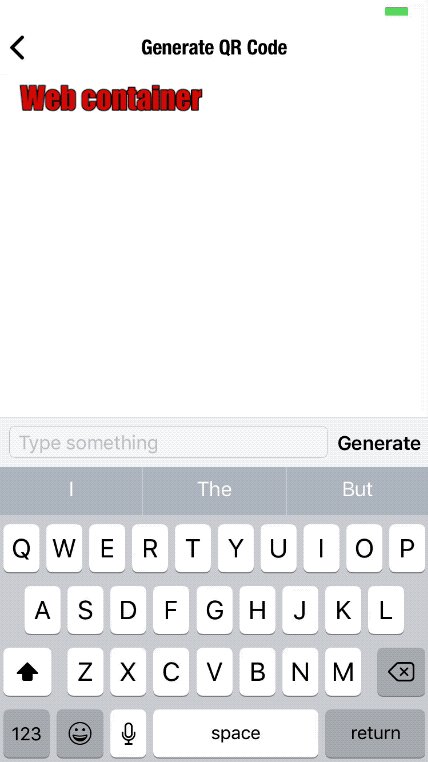
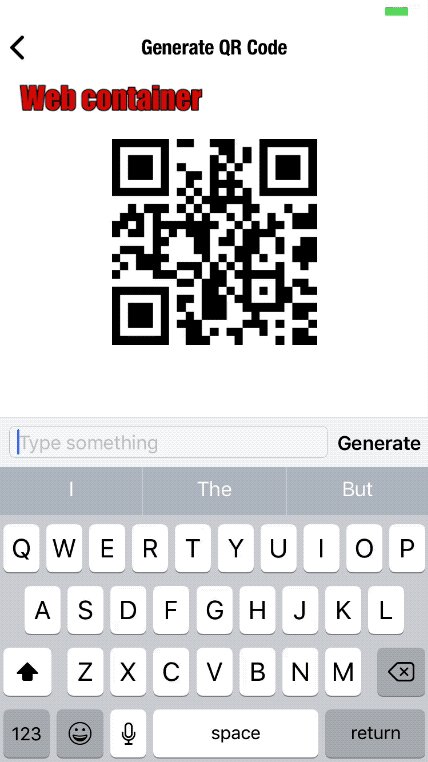
Приложение для создания QR-кодов
Вот основные составные части этого приложения:
- Нативный навигационный заголовок, поддерживающий встроенные возможности переходов.
- Элемент WebView, в который встроено веб-приложение, генерирующее QR-коды.
- Системный компонент для ввода текстов в нижней части окна.
Описание всех этих элементов можно выполнить, просто приведя к соответствующему виду атрибуты JSON-разметки, подобной показанной выше.
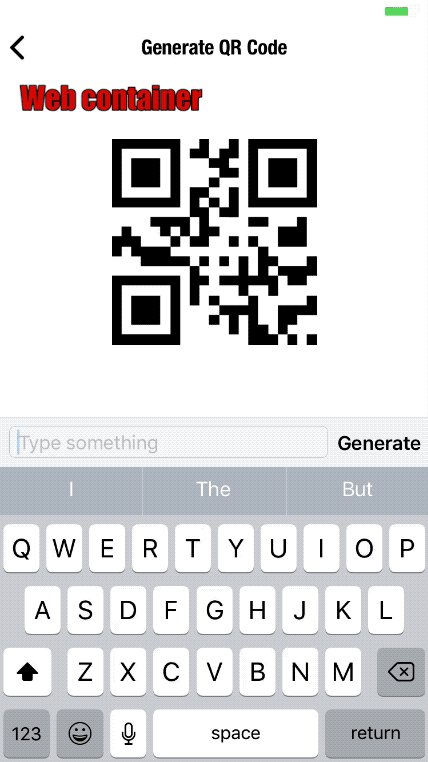
И, наконец, обратите внимание на то, что тут показано и взаимодействие компонентов приложения. А именно, QR-код меняется после ввода новых данных. Делается это благодаря возможности вызова JavaScript-функции, расположенной внутри веб-приложения, которая отвечает за создание QR-кодов на основе переданных ей данных.
Надо отметить, что ни один из фреймворков для разработки мобильных приложений не пытался фундаментально решить проблему «прозрачной интеграции веб-контейнеров в нативные приложения», так как все они либо полностью ориентированы на системные возможности мобильных платформ, либо целиком полагаются на HTML5.
Когда говорят о будущем мобильных приложений, обычно всё крутится вокруг вопроса о том, какой из подходов победит: основанный на HTML5 или на нативных API. Что характерно, в подобных рассуждениях не поднимается тема сосуществования этих двух подходов, и, более того, не рассматривается эффект синергии, который, благодаря совместному использованию различных технологий, позволит достигать результатов, которые нелегко достигнуть, полагаясь лишь на что-то одно.
В этом материале я собираюсь рассказать о следующих вещах:
- О том, почему совместное использование веб-кода и нативных компонентов — это, нередко, хорошая идея.
- О том, почему прозрачная интеграция HTML и нативных компонентов — это непростая задача, и о том, как мне удалось её решить.
- И, что самое важное, я расскажу о том, как вы можете использовать технологии, о которых пойдёт речь, для быстрой разработки собственных приложений.
Зачем использовать веб-технологии в мобильных приложениях?
Прежде чем продолжать, давайте сначала поговорим о том, нормально ли это — использовать возможности HTML и JS в мобильных приложениях, и о том, когда может пригодиться подобный подход. Вот несколько ситуаций, когда смешивание веб-технологий с нативными возможностями мобильных платформ может оказаться кстати.
▍1. Использование технологий, созданных для веб
Для реализации некоторых частей приложений может иметь смысл использование веб-технологий. Например, WebSocket — это технология, изначально ориентированная на веб. Для её использования можно применить встроенный в мобильную платформу веб-движок ( WKWebView для iOS и WebView для Android) вместо установки сторонней библиотеки, которая попросту «эмулирует» WebSocket.
При таком подходе не нужно использовать дополнительные библиотеки, достаточно, применяя стандартные технологии, делать то, что нужно. Это ведёт нас к следующей ситуации.
▍2. Уменьшение размеров пакета приложения
Использование веб-технологий в мобильных приложениях помогает делать то, что без этих технологий потребовало бы огромных сторонних библиотек.
Например, для того, чтобы встроить в мобильное приложение генератор QR-кодов, понадобится сторонняя библиотека, которая увеличит размер пакета приложения. Однако если применить для этого стандартное средство для просмотра веб-страниц и JS-библиотеку, подключённую к странице с помощью простой конструкции

