Для гостей 
FormLimiter. Ограничение приема ответов через форму Google
В рамках проекта "Школа новых технологий" и международного Часа кода мы в школе готовимся провести App Inventor Hachathon . У нас небольшой (но очень уютный и функциональный конференц-зал), так что мы можем принять не более десяти команд школьников со всей Москвы.
Регистрационная форма создана, регистрации идут. Но как уследить, чтобы не зарегистрировалось желающих больше, чем нам надо? Раньше я пользовалась автоуведомлениями о заполнении формы.
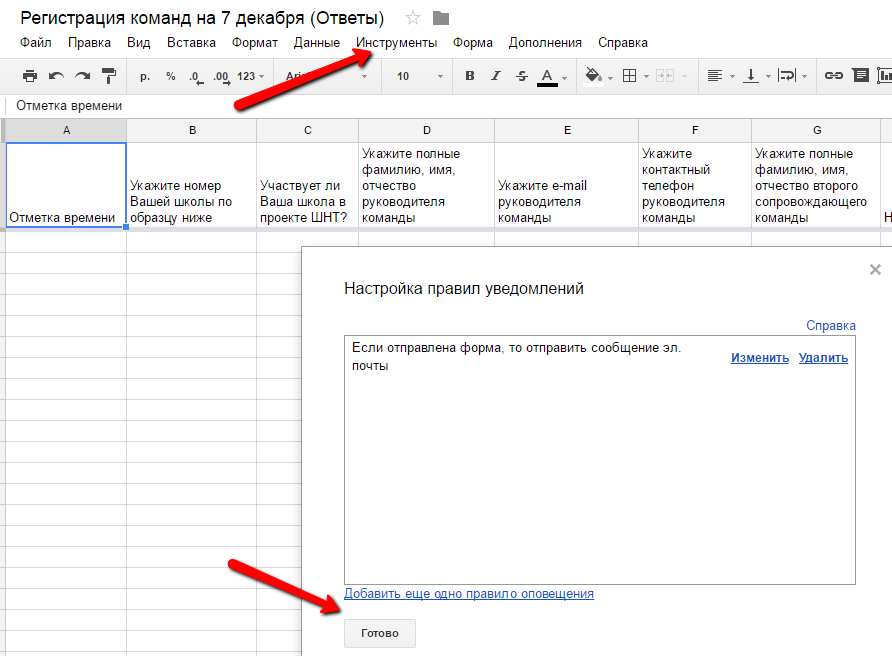
Важный момент: уведомления настраиваются в таблице.

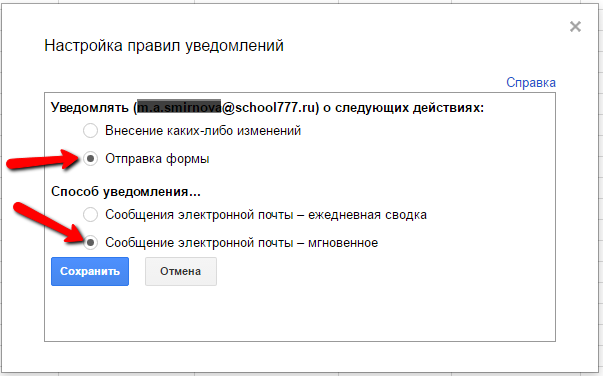
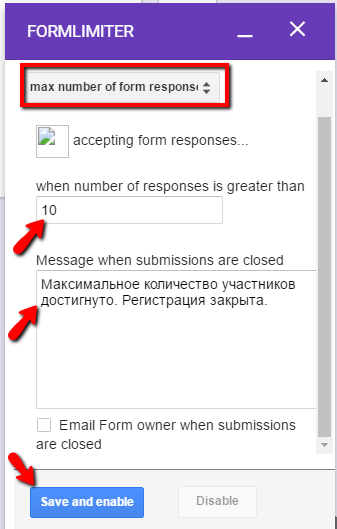
Вот как выглядят настройки:

Но не всегда уведомления застают меня перед монитором. Хотелось более системного решения.
Оказывается для форм Google создано дополнение formLimiter. Установив его, можно ограничивать заполнение формы по количеству ответов или по времени.
Шаг 1. Устанавливаем дополнение (бесплатно)
Шаг 2. Делаем настройки в форме
Предположим, нам важно, чтобы ученики дали ответ до определенного времени. Для этого переходим ко вкладке "Дополнения"

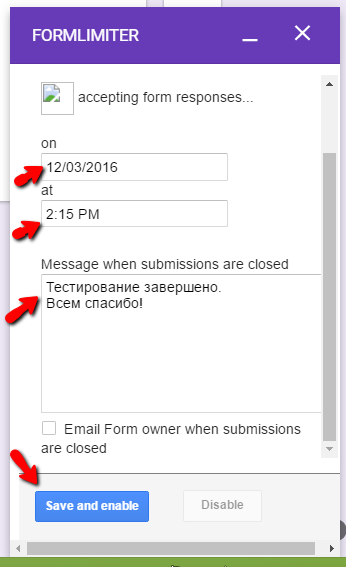
выбираем настройку "date and time" и задаем необходимые параметры:

Так же просто можно ограничить количество ответов.
Выбираем настройку max number of form responses и задаем необходимые параметры. В нашем случае ограничение — 10 команд.

По достижении заданного количества владелец формы получит уведомление.
Здесь есть небольшая засада. Только владелец формы может менять эти настройки. Если у вас есть соредакторы — они могут только возобновить прием ответов, но не изменить параметры.

Всем привет!
Google Forms — инструмент-конструктор для создания форм для сбора обратной связи. Простой интерфейс, сбор данных в таблицу, интеграция с сайтом. Для тех случаев, когда нужно с минимальными временными затратами. В общем, если еще не использовали — рекомендую.
К сожалению, есть ограничения:
- Отдельно на форму нельзя добавить счетчик Google Analytics. Даже технологически, формы размещены на доменах Google, поэтому идентификаторы у пользователей всё-равно отличались бы.
- Интеграция с сайтом возможна только через iframe. Это большие ограничения — мы не можем отслеживать события внутри iframe.
Поэтому, появляются боли:
- Душа маркетолога требует отчета по источникам трафика с количеством конверсий «Отправка формы», по каждому из них.
- А как иначе лить трафик на форму, не понимая какой канал конвертируются заявки?
Решаем проблемы
Сразу скажу, что это не единая таблетка от всех заболеваний, но практический кейс как можно интегрировать Google Forms с Google Analytics, то есть инструкция для знакомства с технологией.
- Создание новой форму
- Получаем ссылку для публикации формы с предзаполненными данными
- Создаем таблицу для сбора результатов опроса
- Добавляем скрипт для синхронизации с Google Analytics
- Подключаем форму на сайт
- Настраиваем цель в Google Analytics
Настройка формы
Создание формы
Откройте Google Drive и создайте новую форму под ваши нужды.
Добавьте поле “Номер вашей заявки”, в которые автоматически будем добавлять значение cid — уникальный идентификатор клиента(Client ID) в Google Analytics.

Получаем ссылку для публикации с предзаполненными полями
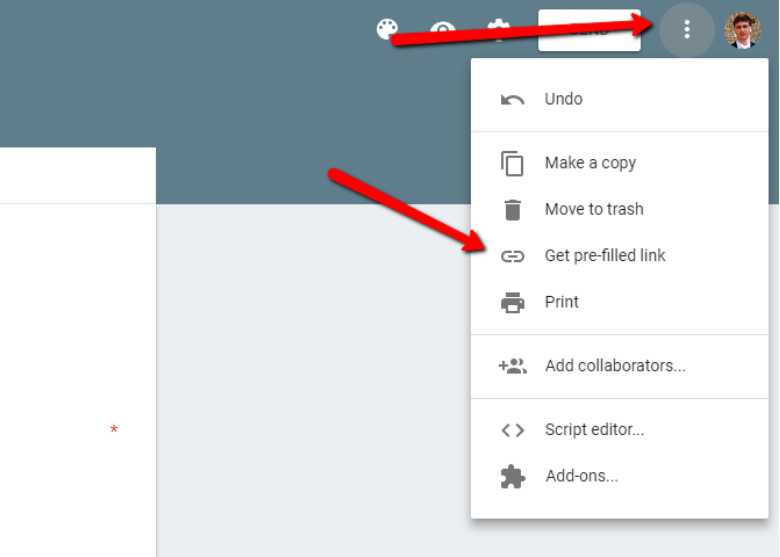
Открываем меню, выбираем пункт Get pre-filled link.

Откроется новая вкладка с вашей формой, где требуется заполнить поля, которые вы хотите предзаполнять через ссылку. Пишем в поле “Номер вашей заявки” значение test1, нажимаем Отправить.
Обратите внимание на параметр в ссылке entry.1658302485. То есть, через эти параметры можно задать значения, которые автоматически будут отображены в форме, при ее открытии.
Внимание! У вас эти поля будут иметь другие идентификаторы entry.XXXXXXXX.
Отлично, ссылку сохраняем.
Создание таблицы для хранение результатов
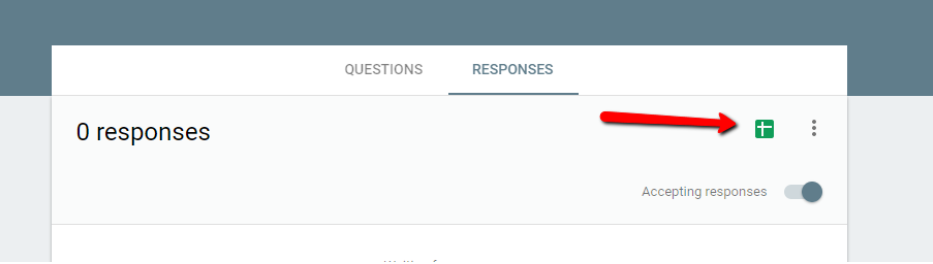
Открываем вкладку со страницей редактирования формы, переходим в раздел “Ответы” и кликаем по иконке «Таблица». Выбираем пункт «Создать новую», пишем произвольное название таблицы.

Так, при заполнении формы результаты будут попадать в эту таблицу.
Добавление скрипта для синхронизации с Google Analytics
Чтобы уведомить Google Analytics об успешном заполнении формы нужно использовать Measurement Protocol. То есть, нам нужно отправить событие в GA, а уже в GA настроить отслеживание цели по этому событию.
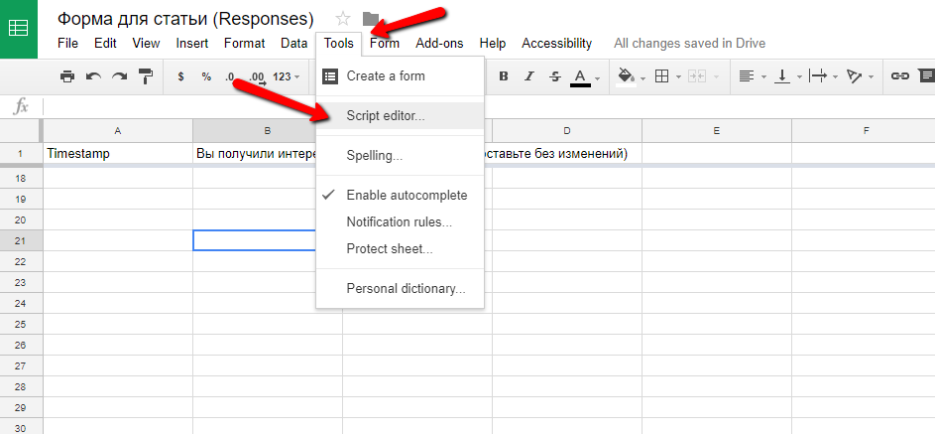
В таблице с ответами формы открываем Меню — Инструменты — Редактор скриптов.

Сохраняем — иконка дискеты или CTRL+S.
Теперь нужно чтобы эта функция срабатывала каждый раз после заполнения формы.
Нажимаем на иконку Триггеры.

Выбираем вашу функцию, ставим событие From Spreadsheet -> On submit.
Нажимаем сохранить и разрешаем исполнять скрипт от вашего имени (появится окно с диалогом о разрешении доступа).
Добавление на сайт
Форму будем подключать через iFrame используя JS.
Google ClientID (cid) можно получить из Трекера Google Analytics. То есть, наш скрипт нужно разместить ниже счетчика GA (если вы подключили GA через Tag Manager — нужно настроить порядок исполнения тега после тега GA).
Скрипт (обратите внимание на комментарии):
Теперь на странице нашего сайта нужно добавить блок, куда будет добавляться iFrame с формой Google:
Таким образом будет подгружаться iframe, в который будет подтягиваться cid пользователя.
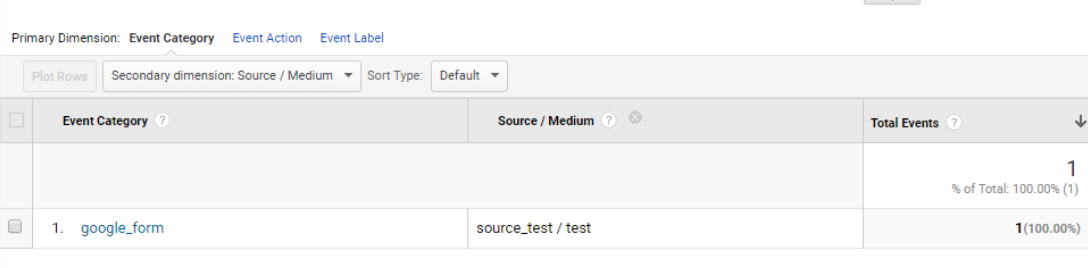
После отправки формы — в Google Analytics будет отправляться событие (категория: google_form, действие: submit).

По этому событию вы можете настроить отслеживание конверсии.
Таким образом, через некоторое время после внедрения, вы увидите из каких источников посетители лучше конвертируются в заполнение формы.
Бонусы для читателей
Онлайн-курсы
Мы дарим бесплатный доступ на три месяца изучения английского с помощью наших онлайн-курсов. Для этого просто перейдите по ссылке до 31 декабря 2017 года.
Нужно провести опрос, но в оформлении страницы, отпугивает агрессивная надпись гугла:

Возможно-ли вставить гугл формы на свой сайт, убрав уту надпись?
Пробовал полностью скопировать код страницы или часть кода . — форма не работает.

